Wicket lab 5 為實作 簡單問答FAQ系統,
這裡使用了 AjaxLink 及 AjaxSubmitButton(AjaxButton) 元件,
實作了 ModelWindow 及 Panel, 並製作可重用的元件,
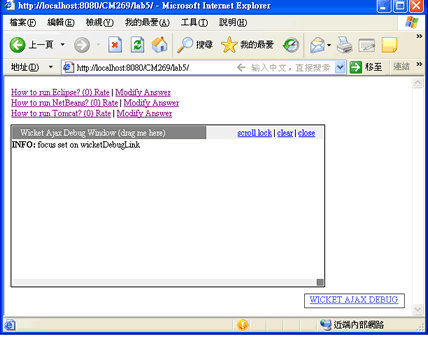
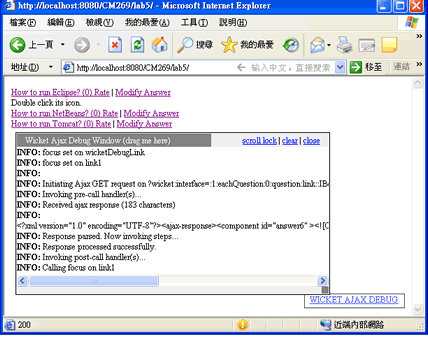
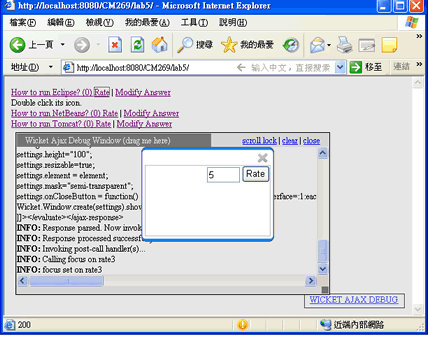
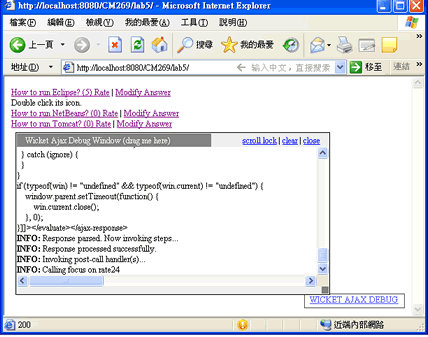
Wicket 提供了 WICKET AJAX DEBUG WINDOW, 這使用 ajax 的 debug 更方便.
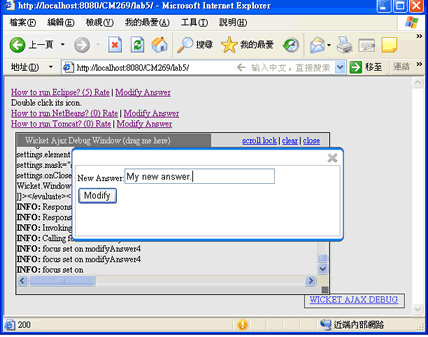
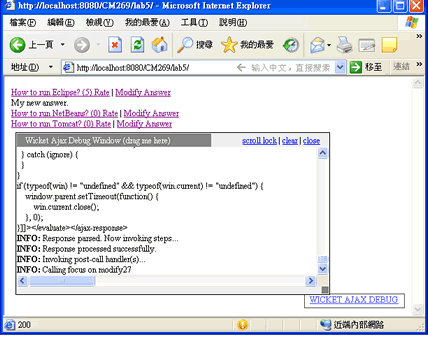
執行畫面如下圖所示:





開始備忘記:
[1] 實作 lab 5
[1] 實作 lab 5:
<!------------- web.xml ----------------->
<?xml version="1.0" encoding="UTF-8"?>
<web-app id="WebApp_ID" version="2.4" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>CM269</display-name>
<filter>
<filter-name>WicketLab1</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>cm269.lab1.MyApp</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WicketLab1</filter-name>
<url-pattern>/lab1/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>WicketLab2</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>cm269.lab2.MyApp</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WicketLab2</filter-name>
<url-pattern>/lab2/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>WicketLab3</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>cm269.lab3.MyApp</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WicketLab3</filter-name>
<url-pattern>/lab3/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>WicketLab4</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>cm269.lab4.MyApp</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WicketLab4</filter-name>
<url-pattern>/lab4/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>WicketLab5</filter-name>
<filter-class>org.apache.wicket.protocol.http.WicketFilter</filter-class>
<init-param>
<param-name>applicationClassName</param-name>
<param-value>cm269.lab5.MyApp</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>WicketLab5</filter-name>
<url-pattern>/lab5/*</url-pattern>
</filter-mapping>
</web-app>
<!------------- web.xml ----------------->
/************** MyApp.java **************/
package cm269.lab5;
import org.apache.wicket.protocol.http.WebApplication;
public class MyApp extends WebApplication {
public Class getHomePage() {
return ListFAQ.class;
}
}
/************** MyApp.java **************/
/************** ListFAQ.java **************/
package cm269.lab5;
import java.util.ArrayList;
import java.util.List;
import org.apache.wicket.markup.html.WebPage;
import org.apache.wicket.markup.html.list.ListItem;
import org.apache.wicket.markup.html.list.ListView;
public class ListFAQ extends WebPage {
private static List questions;
private static List answers;
public ListFAQ() {
questions = new ArrayList();
questions.add("How to run Eclipse?");
questions.add("How to run NetBeans?");
questions.add("How to run Tomcat?");
answers = new ArrayList();
answers.add("Double click its icon.");
answers.add("Type netbeans at the command line.");
answers.add("Run startup.bat.");
ListView eachQuestion = new ListView("eachQuestion", questions) {
protected void populateItem(ListItem item) {
int idx = item.getIndex();
item.add(new Question("question", (String) questions.get(idx),
(String) answers.get(idx)));
}
};
add(eachQuestion);
}
}
/************** ListFAQ.java **************/
<!------------- ListFAQ.html --------------->
<html>
<body>
<div wicket:id="eachQuestion">
<div wicket:id="question"/>
</div>
</body>
</html>
<!------------- ListFAQ.html --------------->
/************** Question.java **************/
package cm269.lab5;
import org.apache.wicket.ajax.AjaxRequestTarget;
import org.apache.wicket.ajax.markup.html.AjaxLink;
import org.apache.wicket.extensions.ajax.markup.html.modal.ModalWindow;
import org.apache.wicket.markup.html.basic.Label;
import org.apache.wicket.markup.html.panel.Panel;
import org.apache.wicket.model.AbstractReadOnlyModel;
public class Question extends Panel {
private Label answer;
private Rating r = new Rating();
private Label question;
private ModalWindow modal;
private ModalWindow modifyAnswerModal;
private NewAnswer newAnswer = new NewAnswer();
public Question(String id, final String questionText,
final String answerText) {
super(id);
AjaxLink link = new AjaxLink("link") {
public void onClick(AjaxRequestTarget target) {
answer.setVisible(!answer.isVisible());
target.addComponent(answer);
}
};
add(link);
question = new Label("question", new AbstractReadOnlyModel() {
public Object getObject() {
return questionText + " (" + r.getAverageRating() + ")";
}
});
question.setOutputMarkupId(true);
link.add(question);
answer = new Label("answer", new AbstractReadOnlyModel() {
public Object getObject() {
if(newAnswer.getNewAnswer() == null){
return answerText;
}
return newAnswer.getNewAnswer();
}
});
answer.setVisible(false);
answer.setOutputMarkupPlaceholderTag(true);
add(answer);
AjaxLink rate = new AjaxLink("rate") {
public void onClick(AjaxRequestTarget target) {
modal.show(target);
}
};
add(rate);
modal = new ModalWindow("modal");
modal.setInitialWidth(200);
modal.setInitialHeight(100);
add(modal);
GetRating getRating = new GetRating(modal.getContentId(), r, question, modal);
modal.setContent(getRating);
AjaxLink modifyAnswer = new AjaxLink("modifyAnswer") {
public void onClick(AjaxRequestTarget target) {
modifyAnswerModal.show(target);
}
};
add(modifyAnswer);
modifyAnswerModal = new ModalWindow("modifyAnswerModal");
modifyAnswerModal.setInitialWidth(400);
modifyAnswerModal.setInitialHeight(100);
add(modifyAnswerModal);
GetAnswer getAnswer = new GetAnswer(modifyAnswerModal.getContentId(), newAnswer, answer, modifyAnswerModal);
modifyAnswerModal.setContent(getAnswer);
}
}
}
/************** Question.java **************/
<!------------- Question.html ------------->
<html>
<wicket:panel>
<div>
<a wicket:id="link">
<span wicket:id="question">Q: abc</span>
</a>
<a wicket:id="rate">Rate</a>
<a wicket:id="modifyAnswer">Modify Answer</a>
<div wicket:id="modal"/>
</div>
<div wicket:id="answer">A: xyz</div>
<div wicket:id="modifyAnswerModal"/>
</wicket:panel>
</html>
<!------------- Question.html ------------->
/************** GetRating.java **************/
package cm269.lab5;
import org.apache.wicket.Component;
import org.apache.wicket.ajax.AjaxRequestTarget;
import org.apache.wicket.ajax.markup.html.form.AjaxSubmitButton;
import org.apache.wicket.extensions.ajax.markup.html.modal.ModalWindow;
import org.apache.wicket.markup.html.form.Form;
import org.apache.wicket.markup.html.form.TextField;
import org.apache.wicket.markup.html.panel.Panel;
import org.apache.wicket.model.CompoundPropertyModel;
public class GetRating extends Panel {
private int rating = 5;
public GetRating(String id, final Rating r , final Component toBeRegreshed, final ModalWindow modal) {
super(id);
Form f = new Form("f", new CompoundPropertyModel(this));
add(f);
f.add(new TextField("rating", Integer.class));
f.add(new AjaxSubmitButton("rate", f) {
protected void onSubmit(AjaxRequestTarget target, Form form) {
r.add(rating);
target.addComponent(toBeRegreshed);
modal.close(target);
}
});
}
}
/************** GetRating.java **************/
<!------------- GetRating.html ------------->
<html>
<wicket:panel>
<form wicket:id="f" style="float:right">
<input type="text" wicket:id="rating" size="2">
<input type="submit" wicket:id="rate" value="Rate">
</form>
</wicket:panel>
</html>
<!------------- GetRating.html ------------->
/************** GetAnswer.java **************/
package cm269.lab5;
import org.apache.wicket.Component;
import org.apache.wicket.ajax.AjaxRequestTarget;
import org.apache.wicket.ajax.markup.html.form.AjaxSubmitButton;
import org.apache.wicket.extensions.ajax.markup.html.modal.ModalWindow;
import org.apache.wicket.markup.html.form.Form;
import org.apache.wicket.markup.html.form.TextField;
import org.apache.wicket.markup.html.panel.Panel;
import org.apache.wicket.model.CompoundPropertyModel;
public class GetAnswer extends Panel {
private String newAnswer;
public GetAnswer(String id, final NewAnswer n, final Component toBeRegreshed, final ModalWindow modal) {
super(id);
Form f = new Form("f", new CompoundPropertyModel(this));
add(f);
f.add(new TextField("newAnswer", String.class));
f.add(new AjaxSubmitButton("modify", f) {
protected void onSubmit(AjaxRequestTarget target, Form form) {
n.setNewAnswer(getNewAnswer());
target.addComponent(toBeRegreshed);
modal.close(target);
}
});
}
public String getNewAnswer() {
return newAnswer;
}
public void setNewAnswer(String newAnswer) {
this.newAnswer = newAnswer;
}
}
/************** GetAnswer.java **************/
<!------------- GetAnswer.html ------------->
<html>
<wicket:panel>
<form wicket:id="f" style="float:left">
<table border="0" align="left">
<tr>
<td align="left">
New Answer:<input type="text" wicket:id="newAnswer" size="30">
</td>
</tr>
<tr>
<td align="left">
<input type="submit" wicket:id="modify" value="Modify">
</td>
</tr>
</table>
</form>
</wicket:panel>
</html>
<!------------- GetAnswer.html ------------->
/************** Rating.java **************/
package cm269.lab5;
import java.io.Serializable;
public class Rating implements Serializable {
private int totalRating = 0;
private int noRatings = 0;
public int getAverageRating() {
return noRatings == 0 ? 0 : totalRating / noRatings;
}
public void add(int rating) {
totalRating += rating;
noRatings++;
}
}
/************** Rating.java **************/
/************** NewAnswer.java **************/
package cm269.lab5;
import java.io.Serializable;
public class NewAnswer implements Serializable{
private String newAnswer;
public String getNewAnswer() {
return newAnswer;
}
public void setNewAnswer(String newAnswer) {
this.newAnswer = newAnswer;
}
}
/************** NewAnswer.java **************/
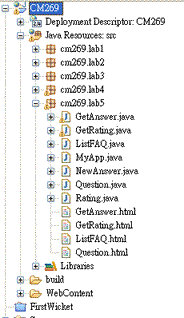
項目結構如下圖所示:
參考資料:
http://wicket.apache.org/
2 則留言:
Hi Joeyta,
I have been reading your Wicket tutorials and found it was really nice. As you may know, there are not many online tutorials available for Wicket for beginners apart from the wicket website. Your tutorials are far the best that I have seen so far.
Are you planning on writting more tutorials on Wicket? I have already bookmarked your site.
I am interested in seeing a Hibernate and Wicket with MySQL database as a backend. Please post any examples on your blogs if you have any.
Thanks Joeyta,
KK-
Hi Joeyta,
I have been reading your Wicket tutorials and found it was really nice. As you may know, there are not many online tutorials available for Wicket for beginners apart from the wicket website. Your tutorials are far the best that I have seen so far.
Are you planning on writting more tutorials on Wicket? I have already bookmarked your site.
I am interested in seeing a Hibernate and Wicket with MySQL database as a backend. Please post any examples on your blogs if you have any.
Thanks Joeyta,
KK-
發佈留言